

Then, any actual content goes inside the columns.

This makes it possible to adapt the layout depending on the available space on different devices like phones, laptops and desktop monitors.Īs a simple rule, always start with a row and add columns inside it. Columns can have a different width for each of the bootstrap grid breakpoints.Columns sit next to each other on the same line inside the row, but if their widths exceed 12 parts, the first column that doesn't fit breaks onto a new line.Columns can take a certain part of the Row, from 1/12th all the way to 12/12ths (taking the entire width of the row).
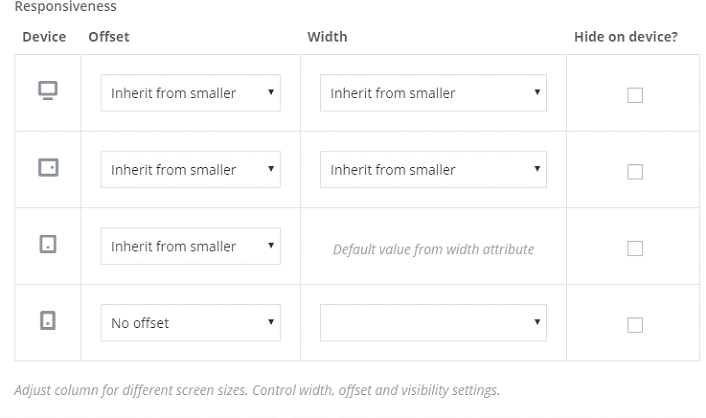
Responsive columns on small devices full#
The Row takes the full width of its parent.You can place Rows anywhere on the page, including inside Columns, thus creating a nested grid.The grid consists of a Row and one or more Column components inside it.Those are the primary building blocks of any grid layout. Inside the Grid group you can find the Row and Column components. The app takes care of all the HTML markup for you and offers user-friendly buttons for adjusting the layout to your needs. Bootstrap Studio makes working with the grid super easy. The main way to make adaptive page layouts with Bootstrap is the grid system (opens new window).

Bootstrap Studio gives you a number of tools, components and techniques for creating responsive designs that look great on any device.


 0 kommentar(er)
0 kommentar(er)
